一、设计原则
1.亲密性
- 将相关的项组织在一起
- 物理位置越近意味着存在着关联
目的
实现组织性
实现
视线的移动,页面上的项3-5个
避免的问题
- 不要仅仅因为有空白
- 就把元素放在角落或中央
- 避免一个页面上有太多孤立的元素
- 不要在元素之间留出同样大小的空白
- 在有很近亲密性的元素之间建立关系
- 不同属一组的元素之间不要建立关系
2.对齐
- 任何元素都不能在页面上随意安放,每一项都应当与页面上的某个内容存在某种视觉联系
- 打破规则之前必须清楚规则是什么
统一性
要让页面上所有元素看上去统一、有联系而且彼此相关,需要在各个单独的元素之间存在某种视觉纽带。
目的
使页面统一而且有条理
实现
要特别注意元素放在哪里。应当总能在页面上找出与之对齐的元素,尽管这两个对象的物理位置可能相距很远
避免的问题
避免在页面上混合使用多种文本对齐方式
避免居中对齐 除非创建正式稳重的表示,不要把其作为默认对齐就行。
3.重复
- 设计的某些方面需要在整个作品中重复
设计中视觉元素的重复可以将作品中的各部份连在一起,从而统一并增强整个作品,否则这些部份都是独立的单元。
目的
目的就是统一,增强视觉效果
实现
需要把现有的一致性更向前推进一步。
避免的问题
避免太多地重复一个元素,太多会起反作用。
4.对比
- 对比是增强视觉效果的最有效的途径之一
- 千万不要畏畏缩缩
- 如果两个项不完全相同,就应当使之不同,而且应当是截然不同
目的
增强页面的效果;有助于信息的组织。
实现
通过字体选择、线宽、色彩、形状、大小、空间等来增强对比。对比一定要强烈。
避免的问题
- 不要犹豫
- 不要将一种粗线和另一种更粗的线对比
- 避免使用两种或多种类似的字体 干脆让它们截然不同
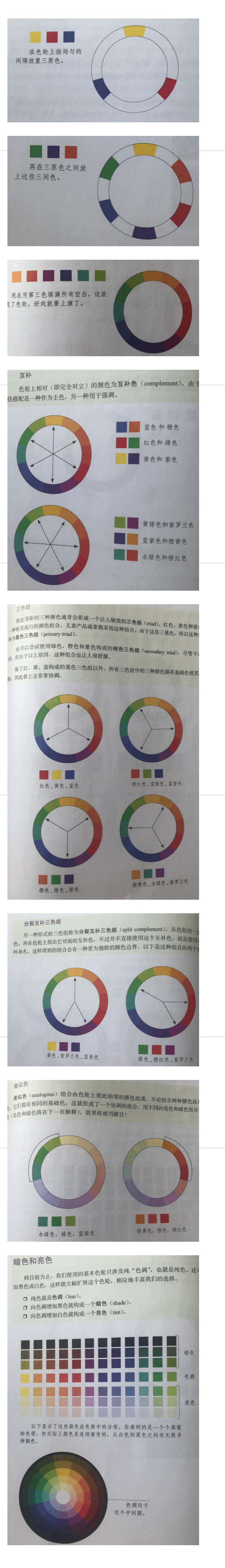
二、颜色运用
- 三原色、三间色、第三色、12种基本色形成色轮。
- 互补色、三色组、分裂互补三色组、类似色。
- 暗色亮色、暖色冷色。